TRACKING BUGS AT DRAFTBIT
- by Georges Duverger
- At Draftbit, we've created 500+ bugs. When building something as complex as Draftbit, bugs are inevitable. It's mission-critical that we resolve them and free up engineering time. Here's everything I tried, what worked, and what didn't work on my quest to corral bugs.
- Keeping bugs under control was an exercise in trial-and-error. We tried adding bugs to sprints, scheduling bug-fix weeks, poking developers. Nothing worked.
- We tried making it so that whoever filed a bug was responsible for seeing it through. That didn't work either. Too much extra work for that person. It was also disruptive for engineers to have those tasks dropped onto their plates.
- When I joined, it became my job to triage bugs, assign them, and generally follow through. It removed the load off the creator and ensured that issues would not fall through the cracks as much. But it still didn't help the engineering team plan ahead.
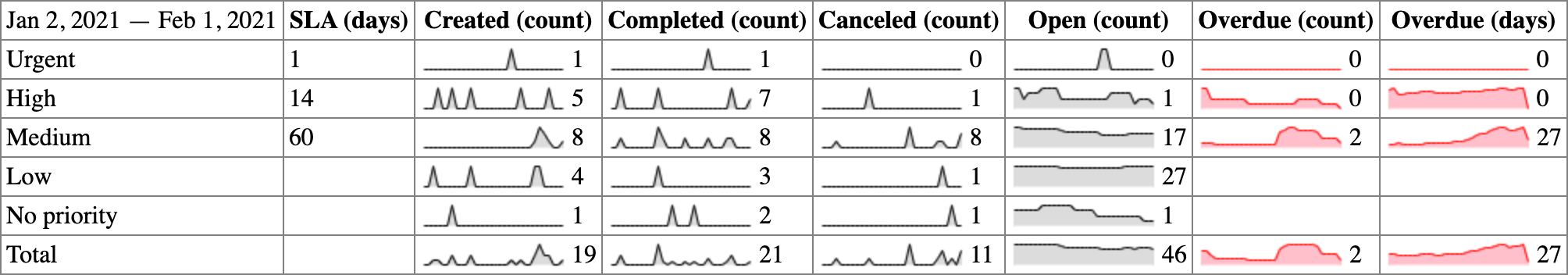
- The solution was to commit to SLAs (service-level agreements). As a team, we agreed on the number of days that it should take us to fix bugs. That number varies depending on the priority of the issue.
- Urgent: 1 day
- High: 14 days
- Medium: 60 days
- We all want those SLAs to be as short as possible. At least now we have a benchmark to measure ourselves. And we've made a lot of progress over the last few months.

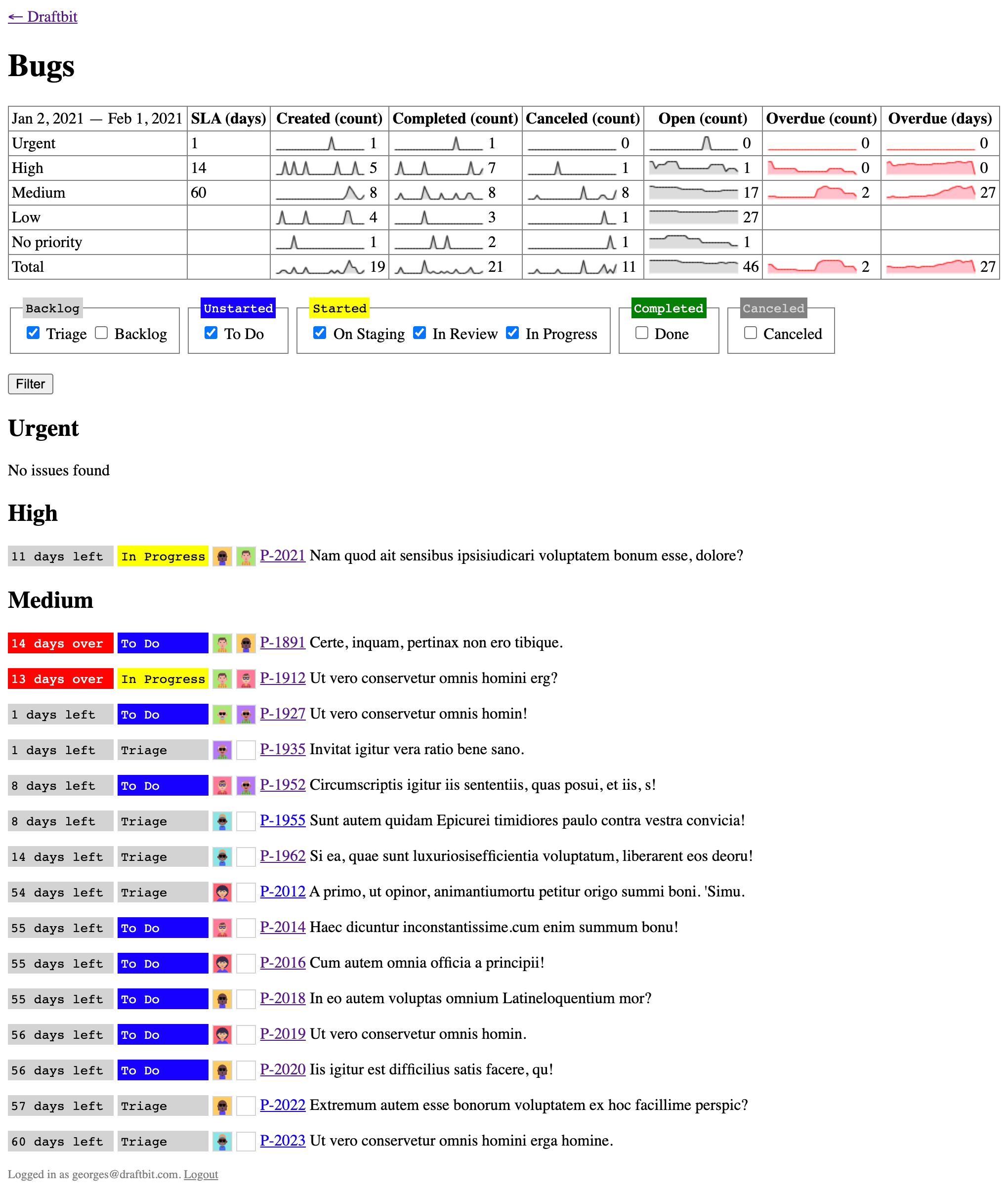
- To keep track of those due dates and make ourselves accountable, I built an internal tool. This tool groups bugs by priority and orders them by creation date. That's it—no room for conflicting priorities. It's one ordered list of what the team should tackle next.

- But the tool is not enough. Every morning at 9:30 AM CT, I bring up that list of bugs during our daily standup. We discuss the ones in progress and assign new ones. That way, the engineering team always knows what's coming.
- A bug stops counting as overdue when the fix is live on production. Pushing code and opening PRs is at the core of what we do but unblocking our users is the end goal.
On Staging is not Done.
- Oh, and we love Linear. So much so that that internal tool is built on top of it. It uses the Linear GraphQL API, OAuth2 authentication, and webhooks. They're moving fast, and their team has been super responsive and helpful.
- Made in Arlington, MA. Generated with Ivy. Styled with Backslash. All emojis designed by OpenMoji – the open-source emoji and icon project. License: CC BY-SA 4.0